Electric Vehicle (EV) Charging Station Search Feature for Gasbuddy
The purpose of this case study was to demonstrate how I could integrate a hypothetical new feature (searching for EV charging stations) into an existing application.
An example of an enhanced GasBuddy application that allows users to search for EV Charging stations that are close to them.
Introduction
GasBuddy is a service that operates apps and websites based on identifying real time fuel prices across North America and Australia. The goal of the company is to make fuel savings easier and accessible to everyone through its mobile phone app and its website.
Current GasBuddy features include:
A search feature to find local gas stations
A trip cost calculator for long road trips
An outage tracker to detect inactive gas stations
How Might We-”Allow People to Search for EV Charging Stations on an Existing App?”
Project Goals
GasBuddy wants to gain a foothold in the Electric Vehicle (EV) market. As EVs have increased in popularity over the past few years, the infrastructure to charge them has similarly expanded.
To gain market share, GasBuddy wants to create a feature in its mobile app where users can search for the closest electric charging station to their current location.
Research Goals
I needed to understand two primary tasks :
1) How the current GasBuddy mobile app sitemap is organized, so I can understand where the EV charging station search feature can be integrated into the sitemap.
2) Understanding how people search for their current EV charging stations for their vehicles, and what matters for that decision.
Research Objectives
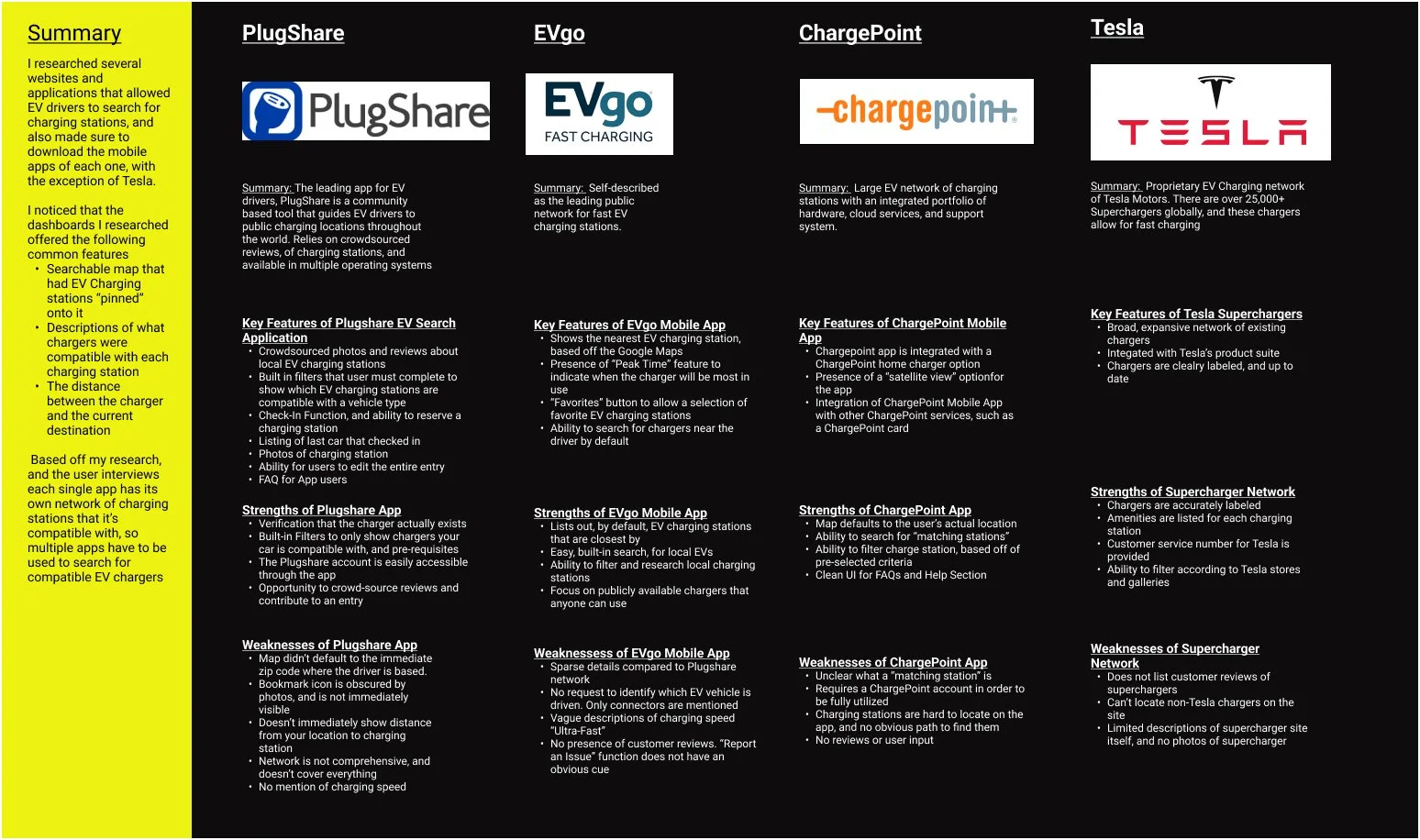
I’d perform a competitive analysis of other EV charging station search apps to understand how those apps were structured.
I’d interview EV owners to understand their charging station search strategies .
I’d review the information architecture of the existing GasBuddy app.
Research and Analysis
I wanted to understand both the layout of the original GasBuddy app, and how people search for EV charging stations for their vehicles, and what matters for that decision.
Examining the Current GasBuddy Mobile App
There was a review of the existing GasBuddy mobile app to understand how the content was laid out.
Notable features of the GasBuddy mobile app included:
The presence of mobile ads on multiple pages
Promotion of other GasBuddy products, such as a rewards card, in the mobile app
Pre-screening of gas stations by the vehicle’s desired fuel type
The ability for users to rate and review gas stations for services and amenities
Analyzing Rival EV Charging Station Search Apps
Existing EV Charging Stations Search Apps were then reviewed by the UX team. The following common features were present in all the apps:
1) A searchable map that had EV Charging stations “pinned” onto it
2) Descriptions of what EV chargers were compatible with each charging station
3) The distance between the charger and the current destination
No individual search app covered all of the EV charging stations that existed.
Speaking to Electric Vehicle Owners on their Charging Station Search Strategies
One-on-one interviews were conducted with drivers of Electric Vehicles (EVs) that had to search for a charging station to charge their car outside of the home.
The following user needs and motivations were articulated during the interviews:
User Needs
Was the station available for them use? Did it actually work?
Are the stations chargers compatible with my vehicle? What’s the charging speed of the charging station?
How close is the station to my vehicle?
User Motivations
Can I find an EV station before the battery goes out?
I want to see all the EV stations that are available for me to charge my car at, not just a few.
Searching for an EV feels like searching for a parking spot, instead of a gas station.
Organizing the Information
The information gathered during the research was then consolidated via a sitemap, and a list of new features.
Creating a Sitemap of the Current GasBuddy App
A sitemap was created of the current GasBuddy mobile app to understand where the EV charging station search feature would be integrated within the existing app:
Based off user interviews, the new EV search feature would be integrated into the “Find Gas” workflow of the mobile app.
Task Flow for Gasbuddy
I proceeded to create a task flow for Gasbuddy outlining how someone would navigate through the website. This navigation flow was based on the Gasbuddy sitemap, and through the user research.
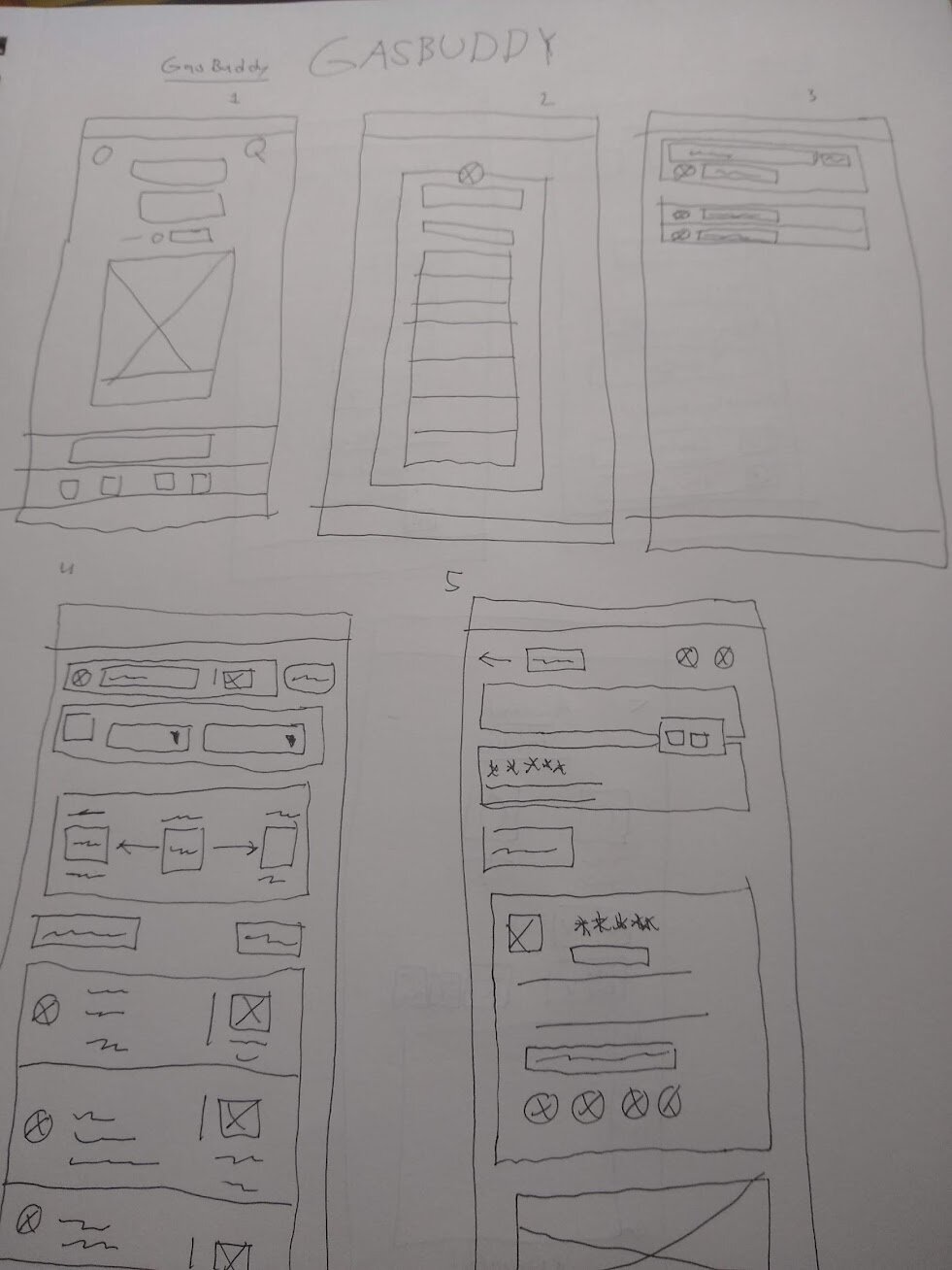
Low Fidelity Sketches of Gasbuddy Wireframes
After reviewing the user flows and site-map, I proceeded to create a series of initial sketches that would serve as the basis for my low-fidelity and high-fidelity wireframes.
The image to the right shows sketches of the initial flow of the Gasbuddy app.
A Sample of the Initial Low Fidelity Wireframes
Based off the user research, I created an initial set of wireframes for the new Gasbuddy feature.
Above is a sample display of the low-fidelity wireframes that were created for the new workflow, which reflected the information architecture and process flows identified via the sitemap.
Reviewing the New Features Introduced for GasBuddy
As part of the initial introduction of the EV station search feature for GasBuddy, it was decided that the following enhancements would be made to the existing app.
Searching by the “Electric Vehicle Type” instead of “Fuel Type”, when searching for EV Charging Stations.
A customer profile icon that could be accessed directly from the station search and station details page.
Emphasizing charging speed, proximity to chargers, and customer ratings over prices.
Display of Wireframes
Based off the user research, I created an initial set of wireframes showing the enhanced GasBuddy app.
The EV Charging Station Search App in High Fidelity
The initial GasBuddy app was enhanced to include an EV charging station option.
The initial GasBuddy app was enhanced to allow an option for search for EV charging stations. Instead of searching for a specific fuel type, when searching for a charging station the user would search for what EV model they had.
The search feature in the GasBuddy app remained unchanged for the EV Charging Station search function.
In the enhanced app, the charging stations that were displayed were different from the gas stations displayed, since users stated that they used different criteria to search for EVs.
The description of the charging station focused on providing station ratings from prior customers as opposed to listing out prices. The rating method of using emojis remained the same for both the gas and EV charging stations.
I added a text box in the new feature, to make it clear to the user where they would write down their feedback. I also focused on how easy the charging station was to find, in comparison to having the user evaluate the quality of the customer service at the gas station.
After submitting their review, the user would have the option of actively bookmarking a particular charging station in the enhanced application and directly accessing their customer profile information.
The user profile information was edited to list any user demographic information on a single wireframe. This was in contrast to the original user profile page, where one had to scroll across the mobile screen to enter their user information.
Usability Testing
Once the wireframes were created, they were consolidated into a prototype that was tested by users to make sure the EV search functionality worked.
Evaluating the Charging Station Search Function
A series of usability tests were conducted for the purpose of making sure the new GasBuddy functionality that was introduced actually worked.
Objectives
Testing if users are able to navigate through the enhanced GasBuddy App
Confirming that the new feature fit within GasBuddy’s design system
Identifying pain points in the current process
Methodology
Remote one-on-one usability tests
Complete a set of designated user test scenarios
Participants
Two drivers of electric vehicles, who had not used the GasBuddy app previously
Three drivers of gas vehicles, who had not used the GasBuddy app previously
An Overview of the Prototype Used for Usability Testing
The five prospective users were asked to navigate through the following prototype workflow, which outlined four basic uses cases that would need to be completed.
The following scenarios were presented and users were asked to complete the tasks.
Selecting an EV charging station for a specific EV sedan
Submitting a review of the nearest charging station
“Favoriting” a specific charging station
Taking a look at the user profile, and then exiting out
These tasks were selected because during the user interviews, the various interviewees said they wanted a charging station search app to perform these functions.
Further Actions
The following actions were recommended after the usability tests were concluded, based off the test results.
Improving the EV Search Feature
Based off the results of the usability tests, the following feedback was provided.
Some of the UX copy was unclear and hard to understand
People wanted to see if certain chargers were available or unavailable in the search results
Prices were not a relevant search criteria for EV drivers, but the speed of charging was.
The following steps were taken to improve the EV search feature
UX copy was updated to be less ambiguous
A “Chargers Available/Unavailable” link was included in the search results
Emphasis on listing the charging speed instead of the price
An example of the wireframe with the updated changes, is shown on the right.
A Sampling of Updated Wireframes
The wireframes were updated to reflect the changes that were implemented based on the usability tests.
Moving Forward with the Next Steps for GasBuddy
GasBuddy should consider the following enhancements for the mobile application in addition to the EV charging station search function.
Mobile ads should be made less intrusive as they distract from main workflow.
App functions should be consolidated for each screen, with goal of reducing “UI clutter”.
Introduce an “Inactive EV Charger” display function within the mobile app- The feature was desired by the users.
Lessons Learned
The learnings from the case study were as follows:
When designing for an existing application, the designer has to adhere to design decisions they might not personally agree with (i.e. the presence of mobile ads on a phone app).
In addition to the main feature enhancement, proactively consider other ways to improve the app’s experience (i.e. adding a link to the customer profile in the charging station information page).